In the world of web design, and even if you are simply a blogger wishing to change a few tiny things, there comes a time when you need to change elements in your theme’s style sheet. Knowing what to change and where to find it can be the biggest hurdle, but there is a simple tool available that is the web designer’s secret weapon.
The Firebug extension for Mozilla’s Firefox (and Firebug Lite for Chrome) can make short work of finding and changing css elements in your design. It overlays the rendered code of your site in a split screen so you can see and change the HTML/CSS, while being able to instantly view the change.
Installing Firebug
In FireFox, go to the Tools menu, select “Add Ons” and under “Get Add Ons” type Firebug in the search box. Click the Install button. You may need to restart Firefox after installation.
Opening Firebug
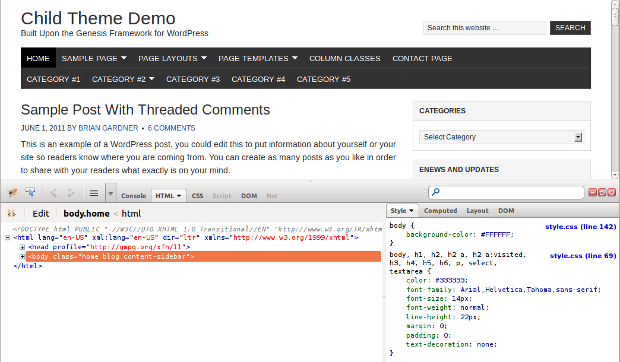
There will now be an orange bug on your address bar in the upper right. Clicking it will open up a horizontally split screen. Your web page will continue to show in the upper half, but the lower half will show the HTML of your web page.
On the left side is the HTML of the page. On the right, is the css pulled from any or all style sheets used, depending on the element selected.
Much of the code will be collapsed so you can pick and choose which section to look at, rather than the whole overwhelming page at once.
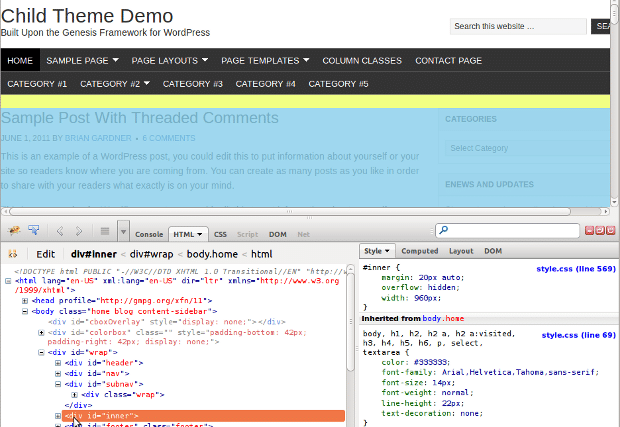
Hovering over each line will highlight that div in the upper portion of the screen, making it easy to spot each section.
Alternatively, you may right-click on any section of the web page and choose “Inspect element”. Firebug will immediately highlight this section in the bottom pane.
You can feel confident in changing any of the elements to see what happens. None of this will affect your live site – only your view as you are viewing the page. Nothing is saved to the theme files.
Practical Usage
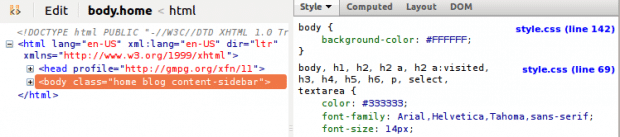
For example, here’s how we can see the effect of changing the background color. Click on the body tag on the right firebug pane.
On the left, the body section of the stylesheet is displayed.
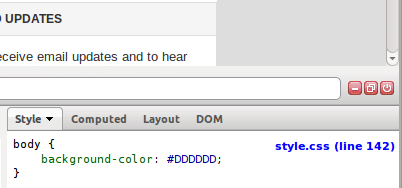
Hovering over the numerical hex color code shows us visually how that color appears. Click on the color code to edit it.
Here I’ve typed in a different hex color code, changing the body background to a shade of grey.
If I click to edit any section in the style sheet, pressing tab will insert a new line in that section, allowing me to add new elements.
Since Firebug does not save changes to your theme, you will need to copy the changes you’ve made in Firebug and paste them into your theme’s style.css in the appropriate spot. Firebug will also tell you exact line number where certain elements appear in the style.css file.